In today’s digital world, users access websites from a variety of devices, ranging from desktop computers to tablets and smartphones. This shift towards a mobile-first approach has made responsive web design a critical component of any online strategy. Businesses need a responsive web design to ensure that their websites deliver an optimal viewing experience, no matter the device.
But what exactly is responsive web design, and why should you invest in responsive web design services for your business? In this blog, we’ll explore the benefits of responsive design, the process behind it, and how choosing the right responsive web design company can impact your business’s digital presence.
What is Responsive Web Design?
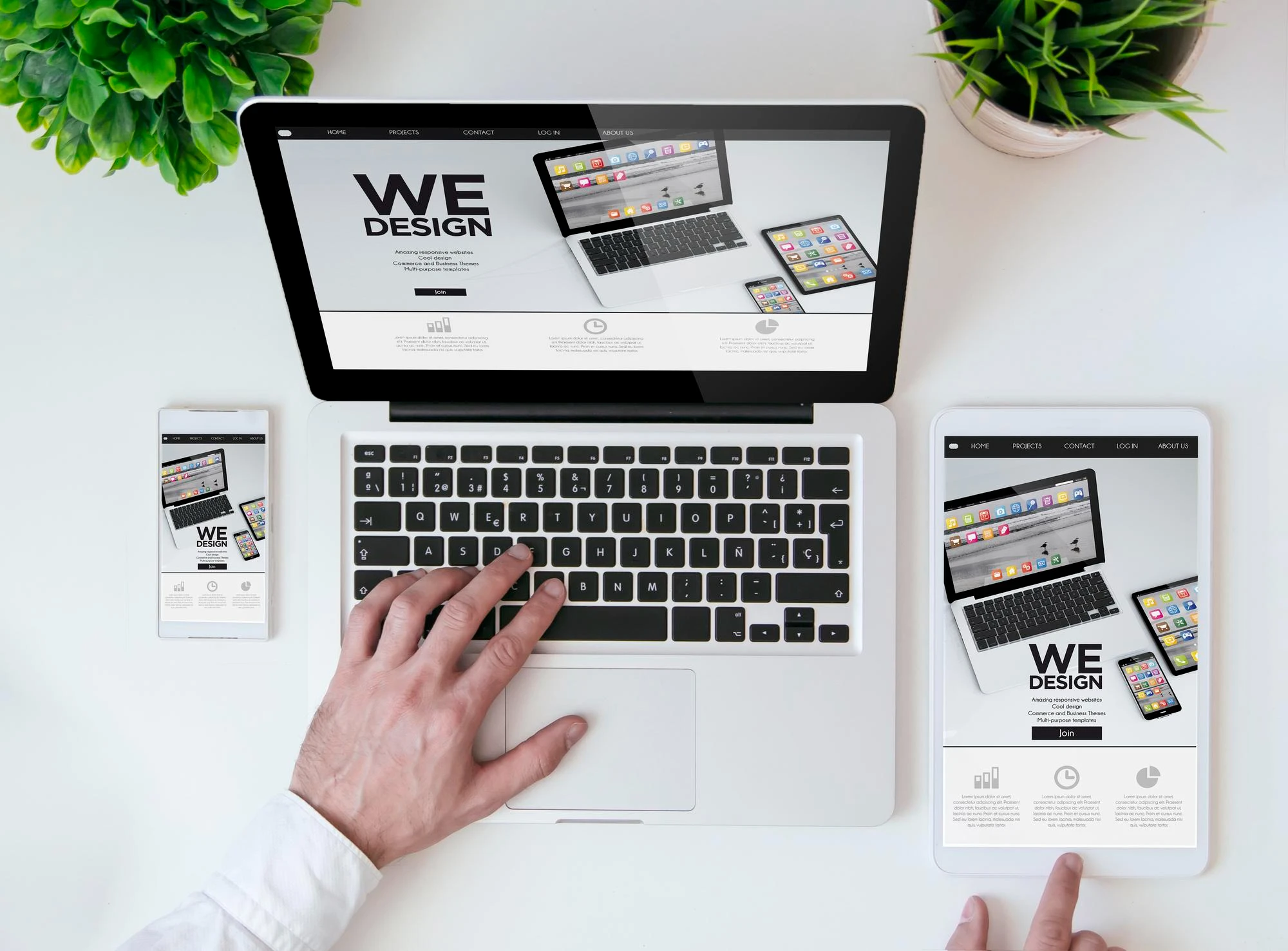
Responsive web design refers to a design approach where a website’s layout and content adjust dynamically to fit the screen size and resolution of the device being used to view it. Whether a user is visiting your website from a large desktop screen, a tablet, or a mobile phone, responsive web design ensures that the user experience is smooth, with text that’s readable, images that are properly scaled, and navigation that’s easy to use.
Rather than designing multiple versions of a website for different devices, responsive website development uses fluid grids, flexible images, and CSS media queries to adapt the content and layout based on the device’s specifications. This helps businesses provide a consistent and high-quality user experience across all platforms.
Why is Responsive Web Design Important?
In the past, many businesses created separate websites for mobile users and desktop users, resulting in a fragmented experience. This approach created extra work for businesses and led to inconsistent branding and design across devices. However, with the rise of mobile-first internet usage, having a responsive website design company handle your site’s design is now more crucial than ever.
- Improved User Experience
- Better SEO Performance
- Faster Load Times
- Cost-Effective Solution
- Increased Mobile Traffic
The Process of Responsive Web Design
Responsive web design involves a combination of design principles and web development strategies. Here is an overview of the process involved when working with a responsive web design agency:
- Initial Consultation and Planning
- Designing for Mobile First
- Developing the Site with Fluid Grids and Flexible Images
- Testing and Optimization
- Launch and Ongoing Maintenance

Key Advantages of Hiring a Responsive Website Development Company
While some businesses may consider handling their own responsive web design, hiring a professional responsive website development company brings several advantages
A responsive website development company brings expertise to the table, ensuring that your website is not only functional but also optimized for all devices. Their knowledge of current design trends, user experience (UX) principles, and technical requirements guarantees a polished product that meets industry standards.
Working with a professional agency can significantly speed up the development process. With years of experience and streamlined workflows, a responsive website design company can deliver a high-quality product faster than a DIY approach, allowing you to launch your website sooner and start reaching your audience.
Conclusion:
Responsive web design has become an essential component of any modern website. With users accessing websites across a variety of devices, ensuring a consistent and optimized experience is key to engaging your audience and achieving business success. By choosing the right responsive web design services, businesses can improve user experience, boost SEO, and ensure their website is future-proof.
Related Links: